category개발노트A11Y
 고정된 참조 위치 정보KWCAG 2.2 변경 사항 톺아보기 - Ⅴ
고정된 참조 위치 정보KWCAG 2.2 변경 사항 톺아보기 - Ⅴ이 검사 항목은 흥미롭게도(?) 현재 권고안(Recommendation)인 WCAG 2.2에는 존재하지 않는다. 하지만 KWCAG에는 존재한다. 분명 KWCAG 2.2 변경 사항 개요에서도 KWCAG 2.2는 WCAG 2.1과 WCAG 2.2의 일부 항목들이 추가되었다고 했는데 이것 만큼은 WCAG 2.2 REC에는 존재하지 않는다. 있었는데 없었습니다. KWCAG 2.2가 논의 되던 시점에 참고 된 WCAG 2.2는 아직 초안(draft) 상태였다. 그리고 KWCAG 2.2가 국가 표준으로 등록되는 과정 중에 WCAG에서
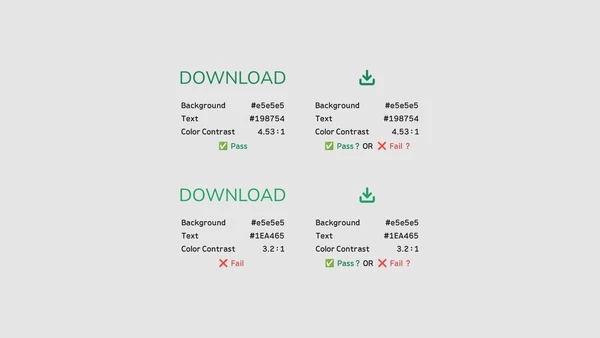
 선형 이미지의 최소 명도 대비 요구사항은 몇 대~ 몇?
선형 이미지의 최소 명도 대비 요구사항은 몇 대~ 몇?얼마 전 AOA(Accessibility Open Academy) 채널에 올린 선형 이미지의 명도 대비에 대해서 좀 더 자세히 풀어본다. 올해 초였던가? 사내 서비스 일부 개편 프로젝트 진행에 대한 코드 리뷰에서 선형 아이콘만으로 이루어진 버튼에 명도 대비가 3:1 수준으로 되어 있는 것을 발견하여 해당 아이콘의 명도 대비를 4.5:1 이상으로 올려야 함을 전달했다. 이후 담당 디자이너가 찾아와서 버튼의 명도 대비는 3:1이라고 W3C에도 나와있는데 4.5:1로 올려야 하는 이유가 무엇이냐 물어왔다. 버튼에의 3:1 최소 명도
 단일 문자 단축키 (Character Key Shortcuts)KWCAG 2.2 변경 사항 톺아보기 - Ⅳ
단일 문자 단축키 (Character Key Shortcuts)KWCAG 2.2 변경 사항 톺아보기 - Ⅳ문자 단축키 검사 항목은 운용의 용이성 원칙의 입력장치 접근성 지침에 속해있으며 WCAG 2.1의 Character Key Shortcuts 성공 기준에서 도입되었다. 의도 이 검사 항목의 목적은 단일 문자 단축키를 제공했을 때 사용자가 의도치 않게 문자 단축키가 작동되는 것을 방지하기 위한 것이다. '의도치 않게 작동되는 것을 방지한다는 것'은 의도하지 않게 작동되는 경우가 있다는 것을 의미한다. 그러니까 이 지침을 이해하려면 '의도하지 않게 작동되는 경우'가 누구에게 발생하는지 알아야 하고, 단일 문자 단축키가 정확히
 입력 방식(Input Modalities)KWCAG 2.2 변경 사항 톺아보기 - Ⅲ
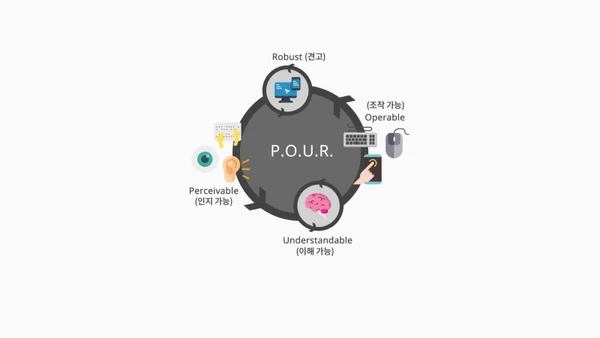
입력 방식(Input Modalities)KWCAG 2.2 변경 사항 톺아보기 - Ⅲ입력 방식 지침은 P.O.U.R 원칙 중 조작 가능(Operable) 원칙의 하위 지침이다. WCAG에서는 이 지침에 대해 다음과 같이 설명하고 있다. Make it easier for users to operate functionality through various inputs beyond keyboard. 의도 이 지침의 목적은 사용자가 상황에 따라 언제든지 선호하는 입력 방식을 사용할 수 있도록 지원되게 하는데 있다. WCAG 기준으로는 키보드 이외에 다양한 입력 방식을 이야기하지만, 한국에서는 마우스 이외에
 적응성(Adaptable)KWCAG 2.2 변경 사항 톺아보기 - Ⅱ
적응성(Adaptable)KWCAG 2.2 변경 사항 톺아보기 - Ⅱ적응성 지침은 P.O.U.R 원칙 중 인식 가능(Perceivable) 원칙의 하위 지침이다. WCAG에서는 이 지침에 대해 다음과 같이 설명하고 있다. Create content that can be presented in different ways (for example simpler layout) without losing information or structure. (설마 이걸 해석 못하는 사람은 없겠지…? @.@) 의도 이 지침의 목적은 모든 정보를 모든 사용자가 인식할 수 있는(perceivable) 방식으로
 KWCAG 2.2 변경 사항 개요KWCAG 2.2 변경 사항 톺아보기 - Ⅰ
KWCAG 2.2 변경 사항 개요KWCAG 2.2 변경 사항 톺아보기 - Ⅰ지난 접근성 오픈 아카데미 라이브 방송에서 내뱉은 말을 지키기 위해(?) 한국형 웹 콘텐츠 접근성 지침(KWCAG, Korean Web Content Accessibility Guidelines) 2.2의 변경 사항에 대한 자세한 포스팅을 시작해 본다. 사실 포스팅 주제를 만들기 위한 밑밥이었… 한 번에 모든 내용을 다루려면 매우 많은 지면을 사용해야 하므로 몇 번에 걸쳐 시리즈로 포스팅할 예정이다. 일단 오늘은 가볍게 훑어보는 정도만. KWCAG 개정 연혁 2005년 1.0 제정 2010년 2.0 개정 2015년 2.1
 접근성 향상을 위한 이름 짓기
접근성 향상을 위한 이름 짓기※ 이 글은 Hidde de Vries가 작성한 Naming things to improve accessibility를 를 원작자의 허가를 받고 번역한 글입니다. 일부 오역이 있을 수 있습니다. 접근성을 향상시키기 위해 할 수 있는 한 가지는 항상 개체들에 접근 가능한 이름을 지정하는 것입니다. 고유하고 유용한 이름은 이상적으로 탐색에 유용할 수 있습니다. 이 게시글에서는 브라우저가 링크, 양식 필드, 테이블, 양식 그룹들의 이름을 결정하는 방법을 설명합니다. 이 게시글은 지난 로테르담에서의 WordCamp에서 발표한 당신의
 접근성 교육에서 자주 나오는 상위 5가지 질문
접근성 교육에서 자주 나오는 상위 5가지 질문※ 이 글은 Carie Fisher가 Deque Blog에 작성한 Top 5 Questions Asked in Accessibility Trainings를 원작자의 허가를 받고 번역한 글입니다. 일부 오역이 있을 수 있습니다. 디지털 접근성 세계에서 일하기 딱 좋은 시기입니다! 불과 몇 년전만 해도 접근성 스페셜리스트로서의 업무를 찾는 것 — 특히 민간 기업에서 찾는 경우에는 더욱더 어려울 수 있었습니다. 일부 채용이 열리기도 했지만, "정규"직에 덧붙인 파트타임으로 담당하거나 UX 부서의 일부로 있을
 접근 가능한 숨김 텍스트
접근 가능한 숨김 텍스트숨김 텍스트 오래동안 묵어있던 글감을 다시 꺼냈다. 다양한(?) 짓거리를 포스팅하려고 하다 결국은 포기하고 단순하게 포스팅 하기로… = _=a 퍼블리싱 작업을 진행하다보면 종종 숨김 텍스트를 사용해야 하는 상황에 맞닥뜨릴 때가 많다. IR(Image Replace) 기법을 사용해야 할 때가 그 중 대표적인 한 가지이고, 기획 문서나 디자인 시안에는 존재하지 않지만 문맥 상 혹은 문서 구조 상 숨겨져 있는 제목을 넣어주어야 할 경우라던가, 혹은 바로 위에 보이는 것 처럼 이모티콘(?)을 사용하면서 이 이모티콘에 대한 적절한 대체
 접근 가능한 탭 UI 만들기
접근 가능한 탭 UI 만들기기존 방식의 문제점 과거, WAI-ARIA가 본격적으로 도입되기 이전에는 탭 콘텐츠에 대한 접근성을 제공할 방법 자체가 제한이 많았기 때문에 웹 콘텐츠 접근성 지침(이하 KWCAG)의 기준을 최대한 벗어나지 않는 대체 방안들로 제공이 되었다. 그 중 대표적인 것이, <div> <ul> <li><a href="#tab1">tab 1</a></li> <li><a href="#tab2">tab 2</a></li> <li><a
