얼마 전 AOA(Accessibility Open Academy) 채널에 올린 선형 이미지의 명도 대비에 대해서 좀 더 자세히 풀어본다.
올해 초였던가? 사내 서비스 일부 개편 프로젝트 진행에 대한 코드 리뷰에서 선형 아이콘만으로 이루어진 버튼에 명도 대비가 3:1 수준으로 되어 있는 것을 발견하여 해당 아이콘의 명도 대비를 4.5:1 이상으로 올려야 함을 전달했다.
이후 담당 디자이너가 찾아와서 버튼의 명도 대비는 3:1이라고 W3C에도 나와있는데 4.5:1로 올려야 하는 이유가 무엇이냐 물어왔다.
버튼에의 3:1 최소 명도 대비 제공 지침은 단지 상호작용 할 수 있는 것임을 구별할 수 있도록 하기 위한 장치일 뿐 선형 아이콘만으로 이루어진 버튼의 명도 대비는 텍스트와 동등한 수준의 4.5:1 이상으로 제공되어야 한다고 설명했는데, 다시 디자이너는 재차 W3C에서는 그런 내용이 없기 때문에 3:1 수준을 유지하겠다는 스탠스를 강력히 내비쳤다. (아니 최소 명도 대비는 임계점인데 왜 임계점에 맞추려고 하는지도 개인적으로 당최 이해할 수 없다)
하지만 나란 사람 극한의 T이고 일할 때 만큼은 극한의 J가 되는 인간이라 이미 W3C에서의 근거도 찾아 놓았기 때문에 해당 문서를 전달하고 4.5:1 이상으로 올려야 함과 그 근거를 다시 전달했다.
사실 이 디자이너 뿐 아니라, 수 많은 ‘나 접근성 공부 했어요’ 하는 사람에게서도 UI 컴포넌트에서 요구하는 최소 명도 대비인 3:1에 대해 잘못 이해하고 있는 경우를 쉽게 발견할 수 있다. (과거의 무지했던 나 역시도 그러했다.)
지침은 올바르게 읽어야 한다. 무조건 이것이 시작이다.
WCAG의 Success Criteria(이하 SC)나 KWCAG의 검사 항목은 모두 매우 간략하고 압축된
텍스트로 지시 사항만 전달할 뿐 이것이 어떤 장애의 어떤 문제를 해결하고자 함인지는 전달하지
않는다. 그리고 해당 SC나 검사 항목을 달성하기 위한 제작 기법 역시 수 많은 방법들 중 한 두
가지의 제안일 뿐 모든 상황에 대한 대처 방법을 일일이 다 기술하지 못한다.
하지만 제작 기법만 그대로 따라하거나 SC만 읽고 마는 경우가 많은 듯 하다.
앞서 언급한 디자이너의 경우도 결국 SC만 대강 읽고 제작 기법만 취하려고 하기 때문에 근본적으로 해결해야 하는 문제가 무엇인지 알지도 못할 뿐더러 문제 해결은 관심 밖으로 두는 것일 거다.
접근성을 향상 시키는 것은 제작 기법을 적용하는 것이 아니라 접근성 상의 문제를 일으키는 원인을
해결하고 제거해가는 과정이다.
따라서 제작 기법을 적용해 놓는 것이 중요한 것이 아니라 지침을 올바르게 읽고 이해하는 것이
몇 배는 더 중요하고, 이것이 접근성 향상의 첫 걸음이다.
해결해야 하는 문제가 무엇이고 왜 해결해야 하는지도 모른 채 제작 기법만 취해 적용하는 것은 그저 언 밭에 오줌 누기에 지나지 않는다.
지침 읽기에 대한 글은 따로 또 포스팅 할 예정이니 여기에서는 이 정도로만…
버튼의 최소 명도 대비 3:1이 요구되는 이유
버튼에 최소 명도 대비로 3:1 이상이 요구되는 이유부터 알아보자.
3:1의 최소 명도 대비를 요구하는 SC는 바로
1.4.11 Non-text Contrast이다.
The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- User Interface Components
- Visual information required to identify user interface components and states, except for inactive components or where the appearance of the component is determined by the user agent and not modified by the author;
- Graphical Objects
- Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.
그냥 대강 훑으면(정말로 조금이라도 긴 글은 대충 보고 훑으면) UI 컴포넌트면 최소 3:1의 명도 대비를 제공하라는 것으로 읽힐지도 모른다. 하지만 조금만 신경 써서 읽으면 이야기가 달라진다.
UI 컴포넌트에 짤막하게 달린 내용을 보면 비활성 컴포넌트나 브라우저(유저 에이전트)의 기본 스타일을 변경하지 않은 경우를 제외하고는 UI 컴포넌트와 그 상태를 식별하는데 필요하다고 되어 있다.
자, 3:1의 명도 대비는 이 버튼이 무슨 버튼 인지 읽을 수 있도록 하기 위한 명도 대비가 아니라 UI 컴포넌트를 식별하거나 UI 컴포넌트의 상태를 식별하는데 필요한 명도 대비라는 것이다.
그러니까, 어? 주변이랑 다른 뭐가 있는데? 를 끌어낼 수 있는 최소한의 대비를 제공해서 주변이랑 다른 것은 조작 할 수 있는 무언가일 거라 예상할 수 있도록 하기 위한 장치다.
‘indentify’를 너무 한 쪽으로 몰아서 해석하는 것 같은가? 그렇다면 이 지침의 Understand 문서를 살펴보자. 지침을 명확하게 이해하려면 Understand 문서를 살펴보는 것이 필수다.
우선 In Brief 섹션을 보면 다음과 같이 기술되어 있다.
In Brief
- Objective
- Important visual information meets the same minimum contrast required for larger text
- Author task
- Ensure meaningful visual cues achieve 3:1 against the background
여기서 보면 배경 대비 3:1의 명도 대비 이유는 유의미한 시각적 단서를 보장하기 위함이라고 기술된다.
그리고 intent 섹션의 첫 머리를 보면 The intent of this Success
Criterion is to ensure that active user interface components (i.e., controls)
and meaningful graphics are distinguishable by people with moderately low
vision. The requirements and rationale are similar to those for large text in
1.4.3 Contrast (Minimum).
라고 기술되어 있다.
영어를 그대로 옮기면 읽으려 하지 않는 분들이 계시니 해석해보자면 저시력 사용자가 UI 컴포넌트를 distinguish, 구별할 수 있도록 보장하기 위한 요구 사항이라는 것이다.
결국 이 3:1의 최소 명도 대비를 요구하는 까닭은 본문 또는 주변으로부터 내가 조작할 수 있는 무언가를 구별할 수 있음을 보장 받기 위함이다.
선형 이미지로 이루어진 버튼의 최소 명도 대비
자, 이런 버튼이 있다고 가정해보자.
버튼 자체와 주변 사이의 최소 명도 대비가 3:1이라는 데에는 바로 앞에서 지침을 들었으니 전혀 이견이 없을 거다.
그렇다면 안에 있는 텍스트의 최소 명도 대비는 버튼 주변 부와 3:1일까 아니면 다른 최소 명도
대비를 가져야 할까?
만약 본문 안에 DOWNLOAD라는 텍스트가 있다면 이 텍스트의 최소 명도 대비는 몇 이어야 할까?
우선 익히 알고 있을 4.5:1의 텍스트 명도 대비 요구 사항을 안내하는 최소 명도 대비 1.4.3 Contrast (Minimum) SC를 살펴보자.
The visual presentation of text and images of text has a contrast ratio of at least 4.5:1, except for the following:
- Large Text
- Large-scale text and images of large-scale text have a contrast ratio of at least 3:1
- Incidental
- Text or images of text that are part of an inactive user interface component, that are pure decoration, that are not visible to anyone, or that are part of a picture that contains significant other visual content, have no contrast requirement.
- Logotypes
- Text that is part of a logo or brand name has no contrast requirement.
지침에서 볼 수 있듯 텍스트나 텍스트 이미지는 적어도 4.5:1의 명도 대비를 요구한다. (물론 large-scale은 최소 3:1을 요구하고, 더 높은 수준의 텍스트 명도 대비 요구 사항에서는 7:1이 요구된다.)
따라서 ‘DOWNLOAD’리는 텍스트 색상과 버튼의 배경 색 사이에는 적어도 4.5:1의 명도 대비가 제공되어야 한다.
이제 여기 버튼에서 배경 색을 제거해보자.
‘DOWNLOAD’ 텍스트와 주변의 최소 명도 대비는 어떻게 되어야 할까?
너무 당연하게도, 이 1.4.3 SC 요구 사항에 의해 4.5:1 이상이 요구되고 여기에 이견은 없을
거다. (물론 이렇게 되면 이 텍스트가 본문의 일부인지 버튼인지 구분할 수 없게 되기 때문에
버튼과 주변을 구별할 수 있는 3:1의 최소 명도 대비를 가지는 배경색이나 테두리 등을 제공하는
것이 적절하다.)
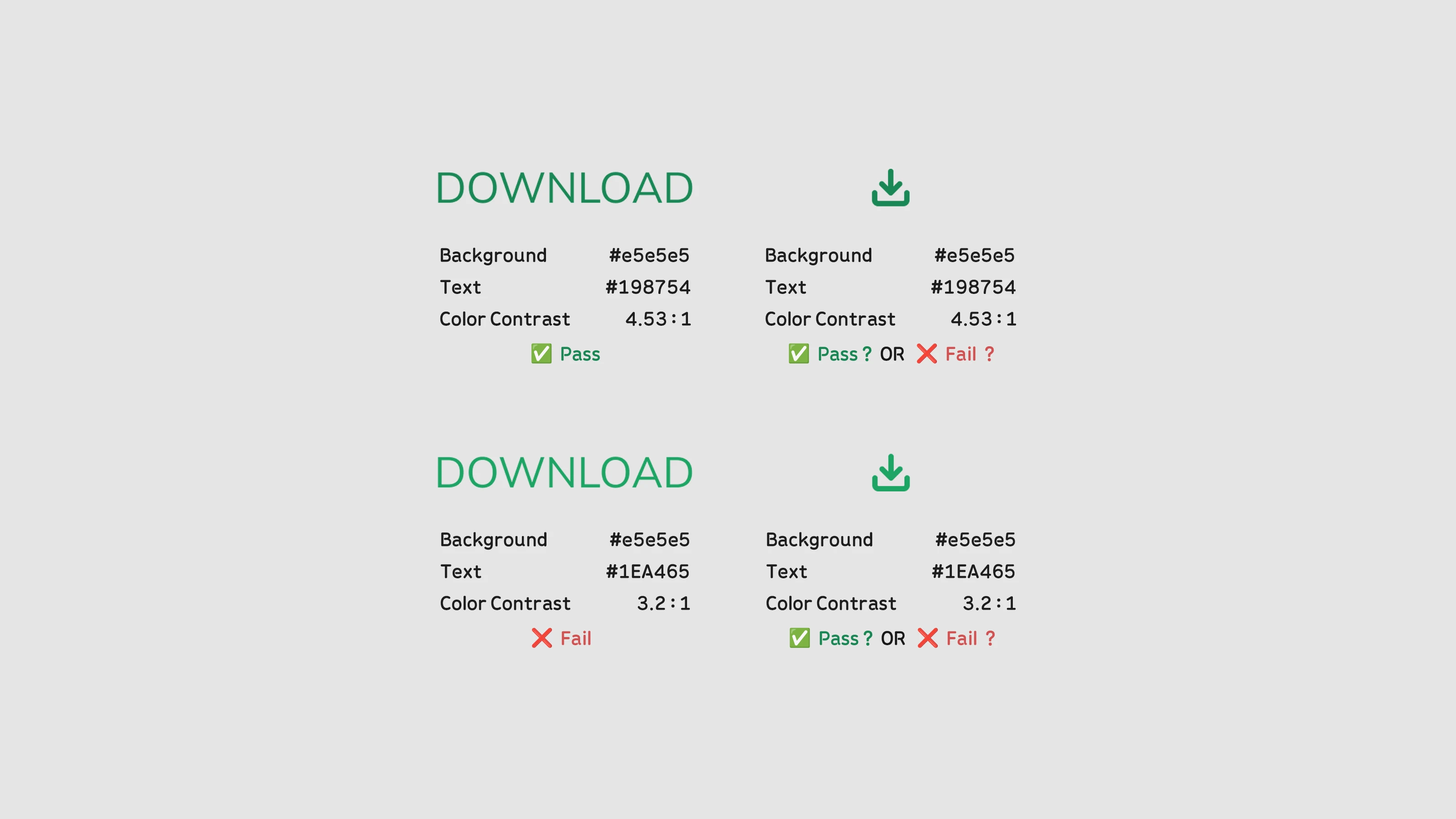
그렇다면 마지막으로 ‘DOWNLOAD’라는 문구를 선형 아이콘으로 바꾸어보자.
이제 이 선형 아이콘의 최소 명도 대비는 몇이어야 할까?
아직도 3:1이 맞다고 생각하시는 분?
텍스트를 완전히 대체하는 이 선형 아이콘의 최소 명도 대비는 4.5:1이 요구되어야 한다.
텍스트는 왜 4.5:1의 요구 사항을 가질까?
선형 아이콘의 최소 명도 대비 4.5:1인 이유를 알려면 우선 텍스트의 최소 명도 대비 4.5:1이 요구되는 이유를 알아야 한다.
조금 전 보았던 1.4.3 Contrast(Minimum) SC의 Understand 문서를 보면 intent 섹션 첫 머리에서 그 이유를 찾아 볼 수 있다.
The intent of this Success Criterion is to provide enough contrast between text and its background, so that it can be read by people with moderately low vision or impaired contrast perception, without the use of contrast-enhancing assistive technology.
기억력과 눈치가 빠른 사람이라면 순간 어?! 하고 스크롤을 올렸을지도 모른다.
텍스트와 배경 사이의 대비가 필요한 것은, 저시력자나 대비 인식에 장애를 가진 사용자가 읽을
수 있도록 하기 위함이다.
3:1의 최소 명도 대비 지침에서의 목적은 주변 부와의 구별을 통해 조작 가능한 무언가를
알아차리게 하는 것이지만, 4.5:1의 텍스트 최소 명도 대비는 읽을 수 있게 하기 위함이다.
읽을 수 있게 한다는 것은, 무언가 있다는 신호를 넘어서 형태를 명확하게 인식할 수 있어야 함을
의미한다. 거꾸로 이야기 하면 형태를 명확하게 인식할 수 없다면 읽을 수 없음이다.
결국 4.5:1의 최소 명도 대비는 형태를 명확하게 인식할 수 있는 임계점을 보장하도록 하는 것이다.
선형 이미지의 최소 명도 대비는 4.5:1 이어야 한다.
선형 이미지의 명도 대비를 이야기하기 전에, 글자란 무엇 인가에 대해서 이야기 하지 않을 수 없다.
글자라는 것의 의미를 찾아보면 “말 또는 그것의 음소나 음절을 일정한 모양의 선으로
나타낸 기호”라고 되어 있다.
여기서 중요한 단어가 바로 ‘선’이다.
글자는 선으로 이루어져 있고, 이 글자의 형태를 명확하게 인식하려면 이 글자를 이루는 선의 명도 대비가 적어도 4.5:1 이상이어야 한다.
그렇다면 텍스트를 완전히 대체하는 선형 이미지라면 어떨까?
이 선형 이미지가 무얼 가리키는지 명확하게 이해하려면 선의 모양을 읽을 수 있어야 하고 이를
위해서는 텍스트에 요구되는 최소 명도 대비와 동등한 수준의 명도 대비가 요구될 수 밖에 없다.
물론 large-scale에 해당하는 텍스트 명도 대비도 그대로 적용 가능하다.
즉 굵은 14pt 이상 크기의 텍스트 또는 18pt 이상의 텍스트에 대한 3:1의 최소 명도 대비 요구 사항은 선형 이미지에 여전히 유효할 수 있다. (14pt가 14px을 의미하지 않는 다는 것 정도는 알 거라고 생각한다.)
그렇기 때문에 AOA 영상에서 3px 미만 굵기의 선형 그래픽의 명도 대비는 4.5:1이상으로 제공해야
한다고 이야기 했던 거다. (영상에서는 2px 이하라고 소개했는데 3px 미만이 맞다. 정수 단위로만
생각하고 2px 이하라고 했는데 소수점 단위로 선을 그리는 디자이너도 있다는 걸 깜박…)
참고로 여기서 3px은 18pt 인 소문자 “i”의 두께라고 한다.
말인즉슨, 3px 이상 두께의 선형 이미지는 3:1의 최소 명도 대비 요구 사항을 가진다.
사실 W3C에 이미 문서화 되어 있다.
이 내용의 핵심을 디자이너에게 설명했을 때, 해당 디자이너는 모든 설명에도 불구하고 W3C에는 그런 내용이 없기 때문에 적용할 수 없다고 했다. (당시의 답답함은 정말…)
위 모든 내용은 물론 내 머리 속에서 내려진 결론이다. 선형 이미지의 구체적인 두께만 빼고.
지침이 해결하고자 하는 문제가 무엇인지, 누구에게 문제가 되는지, 문제를 해결하려면 무얼 고려해야 하는지만 논리를 따라가도 어렵지 않게 내릴 수 있는 결론이다.
하지만 아무리 논리적 흐름이 맞다고 생각되더라도 한 번 쯤은 검증이 필요했고 그래서 우선 이
사례와 논리에 대한 해외 자료가 있는지 찾아봤었고, 그 과정에서 W3C의 숨겨진 문서를
발견했었다.
하여 이미 기억 속에 자리 잡고 있던 그 문서를 다시 찾아 디자이너에게 전달했고, 기어코
4.5:1 이상으로 끌어 올려두었다.
W3C에는 공식적으로 발행하는 문서 이외에도 여러 초안 문서들이 존재하고 심지어 위키 문서도 있다. 이 문서 역시 그러한 문서 중의 하나였는데 저시력 사용자를 위한 접근성 요구 사항을 다루는 TF가 있는 모양이었다. low-vision-a11y-tf의 위키 문서에 Informational Graphic Contrast (Minimum) 라는 문서가 존재하더라
문서 내용이 충분히 많기 때문에 이 글에서는 해당 내용을 다루지는 않는다. 관심 있는 분들이라면
한 번 훑어보면 좋을 것 같다.
문서를 보면 알겠지만, 내 가설은 거의 빗나가지 않았음을 확인할 수 있었다.
선형 이미지와 텍스트로 이루어진 버튼의 최소 명도 대비
이제 이런 의문을 가지는 분들도 있을거라 생각한다. 선형 이미지와 텍스트가 동시에 존재하는 버튼에서 선형 이미지의 최소 명도 대비는 몇이어야 할까?
사실 이것 역시 명도 대비가 해결하려는 문제가 무엇인지 떠올려보면 어려울 것이 없다.
생각할 것은 단지 하나 뿐이다. 이미지가 제거되었을 때 정보가 달라진다면 이미지를 읽을 수 있어야 버튼의 기능을 이해할 수 있으므로 4.5:1이 최소 명도 대비가 되고, 이미지가 제거되어도 정보가 달라지지 않는다면 텍스트가 이미 정보를 제공하는 것이므로 이미지의 명도 대비 요구 사항은 사라진다.


선형 이미지가 텍스트와 같이 있다는 조건에 따라서 선형 이미지의 명도 대비 요구 사항이 변경되는 것이 아니라, 선형 이미지를 읽어야 하는가 읽을 수 없어도 무관한가에 따라 요구 사항이 달라짐을 기억하자.
버튼이 아닌 선형 이미지라면?
그렇다면 버튼이 아닌 선형 이미지라면 어떨까?
여기까지 글 내용을 잘 이해했다면 답은 어렵지 않다.
당연히 선형 이미지 자체가 정보를 제공한다면, 그러니까 선형 이미지가 제거되면 정보가 바뀐다면 이 선형 이미지의 최소 명도 대비 요구사항은 4.5:1이된다.
만약 선형 이미지가 제거되어도 정보가 바뀌지 않는다면 이 선형 이미지의 최소 명도 대비 요구사항은 존재하지 않게 된다
최소 요구 사항은 최소로 맞추라는 얘기가 아니다
명도 대비를 이야기하면 꼭 3:1, 4.5:1 수준에서 벗어나려하지 않는 디자이너들이 적지 않다.
그런데 최소 요구 사항은 임계점이지 최소 요구 사항에 맞추라는 말이 아니다.
그러니까, 3:1의 최소 요구 사항이 존재한다는 것은 3:1 아래로는 떨어뜨리지 않아야 하며 21:1까지 제공해도 된다는 의미다.
물론 모든 콘텐츠의 명도 대비를 최상으로 끌어올릴 수는 없다는 것 정도는 안다. 하지만 단지 예쁘지 않다는 이유로 명도 대비를 어떻게든 최소한으로만 적용하려고 하거나 최소 요구사항을 의도적으로 만족시키지 않으려 하는 것은 문제이지 않을까?
명도 대비 요구사항을 만족하지 않는 대신 다른 방법을 찾는다면 모르겠지만, 그렇지 않은 이상
심미성이 사용 가능성보다 더 우선 가치에 두어서는 안된다고 생각한다. 사용할 수 없는 서비스는
예뻐봐야 소위 예쁜 쓰레기에 지나게 되지 않으려나?
결국 프로덕트는 산업이지 예술이 아니니까.
뭐… 장애를 겪지 않는 사용자는 쓸 수 있으니까 예쁨을 추구하고 장애를 겪게 되는 사용자는 사용하지 못해도 괜찮다며 차별을 생산해내는데 거리낌이 없다면 당신 말이 옳습니다

댓글