category개발노트A11Y
 고정된 참조 위치 정보KWCAG 2.2 변경 사항 톺아보기 - Ⅴ
고정된 참조 위치 정보KWCAG 2.2 변경 사항 톺아보기 - Ⅴ이 검사 항목은 흥미롭게도(?) 현재 권고안(Recommendation)인 WCAG 2.2에는 존재하지 않는다. 하지만 KWCAG에는 존재한다. 분명 KWCAG 2.2 변경 사항 개요에서도 KWCAG 2.2는 WCAG 2.1과 WCAG 2.2의 일부 항목들이 추가되었다고 했는데 이것 만큼은 WCAG 2.2 REC에는 존재하지 않는다. 있었는데 없었습니다. KWCAG 2.2가 논의 되던 시점에 참고 된 WCAG 2.2는 아직 초안(draft) 상태였다. 그리고 KWCAG 2.2가 국가 표준으로 등록되는 과정 중에 WCAG에서
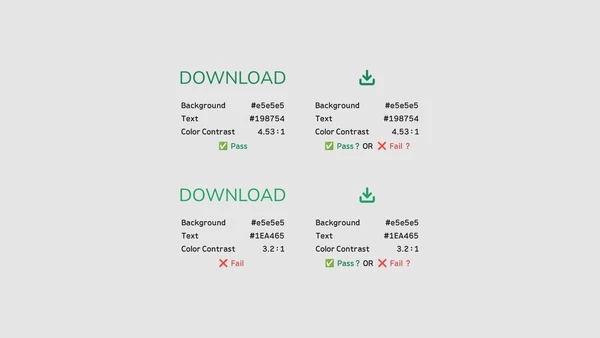
 선형 이미지의 최소 명도 대비 요구사항은 몇 대~ 몇?
선형 이미지의 최소 명도 대비 요구사항은 몇 대~ 몇?얼마 전 AOA(Accessibility Open Academy) 채널에 올린 선형 이미지의 명도 대비에 대해서 좀 더 자세히 풀어본다. 올해 초였던가? 사내 서비스 일부 개편 프로젝트 진행에 대한 코드 리뷰에서 선형 아이콘만으로 이루어진 버튼에 명도 대비가 3:1 수준으로 되어 있는 것을 발견하여 해당 아이콘의 명도 대비를 4.5:1 이상으로 올려야 함을 전달했다. 이후 담당 디자이너가 찾아와서 버튼의 명도 대비는 3:1이라고 W3C에도 나와있는데 4.5:1로 올려야 하는 이유가 무엇이냐 물어왔다. 버튼에의 3:1 최소 명도
 단일 문자 단축키 (Character Key Shortcuts)KWCAG 2.2 변경 사항 톺아보기 - Ⅳ
단일 문자 단축키 (Character Key Shortcuts)KWCAG 2.2 변경 사항 톺아보기 - Ⅳ문자 단축키 검사 항목은 운용의 용이성 원칙의 입력장치 접근성 지침에 속해있으며 WCAG 2.1의 Character Key Shortcuts 성공 기준에서 도입되었다. 의도 이 검사 항목의 목적은 단일 문자 단축키를 제공했을 때 사용자가 의도치 않게 문자 단축키가 작동되는 것을 방지하기 위한 것이다. '의도치 않게 작동되는 것을 방지한다는 것'은 의도하지 않게 작동되는 경우가 있다는 것을 의미한다. 그러니까 이 지침을 이해하려면 '의도하지 않게 작동되는 경우'가 누구에게 발생하는지 알아야 하고, 단일 문자 단축키가 정확히
 입력 방식(Input Modalities)KWCAG 2.2 변경 사항 톺아보기 - Ⅲ
입력 방식(Input Modalities)KWCAG 2.2 변경 사항 톺아보기 - Ⅲ입력 방식 지침은 P.O.U.R 원칙 중 조작 가능(Operable) 원칙의 하위 지침이다. WCAG에서는 이 지침에 대해 다음과 같이 설명하고 있다. Make it easier for users to operate functionality through various inputs beyond keyboard. 의도 이 지침의 목적은 사용자가 상황에 따라 언제든지 선호하는 입력 방식을 사용할 수 있도록 지원되게 하는데 있다. WCAG 기준으로는 키보드 이외에 다양한 입력 방식을 이야기하지만, 한국에서는 마우스 이외에
 적응성(Adaptable)KWCAG 2.2 변경 사항 톺아보기 - Ⅱ
적응성(Adaptable)KWCAG 2.2 변경 사항 톺아보기 - Ⅱ적응성 지침은 P.O.U.R 원칙 중 인식 가능(Perceivable) 원칙의 하위 지침이다. WCAG에서는 이 지침에 대해 다음과 같이 설명하고 있다. Create content that can be presented in different ways (for example simpler layout) without losing information or structure. (설마 이걸 해석 못하는 사람은 없겠지…? @.@) 의도 이 지침의 목적은 모든 정보를 모든 사용자가 인식할 수 있는(perceivable) 방식으로
 KWCAG 2.2 변경 사항 개요KWCAG 2.2 변경 사항 톺아보기 - Ⅰ
KWCAG 2.2 변경 사항 개요KWCAG 2.2 변경 사항 톺아보기 - Ⅰ지난 접근성 오픈 아카데미 라이브 방송에서 내뱉은 말을 지키기 위해(?) 한국형 웹 콘텐츠 접근성 지침(KWCAG, Korean Web Content Accessibility Guidelines) 2.2의 변경 사항에 대한 자세한 포스팅을 시작해 본다. 사실 포스팅 주제를 만들기 위한 밑밥이었… 한 번에 모든 내용을 다루려면 매우 많은 지면을 사용해야 하므로 몇 번에 걸쳐 시리즈로 포스팅할 예정이다. 일단 오늘은 가볍게 훑어보는 정도만. KWCAG 개정 연혁 2005년 1.0 제정 2010년 2.0 개정 2015년 2.1
 Git hook으로 브랜치 이름 규칙 강제하기
Git hook으로 브랜치 이름 규칙 강제하기2년 전에 작성했어야 할 글을 오늘에서야 작성하는 게으른 나 헤헷… 현 회사에 합류하고 처음 담당한 프로젝트는 프론트엔드 경험이 거의(?) 없는 팀원 두 명을 리드하면서 Nuxt 기반의 프로덕트를 개발하는 프로젝트였다. (내가 입사 당시 UI 개발팀이었고 프론트엔드로 전환 중이었다.) 개발 환경을 설정하고 협업 간 여러 규칙을 설정해 가는 중에 git branch 네이밍에 대한 정책도 함께 설정했는데 역시 평소 사용하지 않던 규칙은 몸에 배어 있지 않기 때문에 놓치거나 오탈자가 발생하는 문제들이 종종 발견되었다. 도구로 해결할
 Atomic Design + Storybook 적용 후기
Atomic Design + Storybook 적용 후기ㄱ사에서 프로덕트를 만들며 atomic design을 적용하고 storybook을 토대로 디자인 시스템을 구축해보기로 했다. 프로젝트 진행 초기에는 디자이너도 동의하는 부분이었지만 제대로 진행되지 못했고 결국 디자인 시스템을 구축하는 것은 실패로 돌아갔다. 실패에 대한 이유와 적용 경험으로 얻은 것들을 풀어보고자 한다. 참고로 atomic design이나 storybook이 무엇인지는 글에 포함 시키지 않는다. 내가 글을 쓰는 것보다는 이미 좋은 글들이 많으니까 😁 적용기 실패 경험 앞서 언급한 것처럼 입사 초 디자이너와 이야기
 json-server에 사용자 인증 구현하기
json-server에 사용자 인증 구현하기최근 진행했던 한 기업의 사전 과제에서 JWT 인증 처리를 포함한 Mock API 구현이 범위에 있어 시도해 봤던 방법을 기록으로 남겨본다. (JSON server는 사용할 줄 안다는 가정하에서 포스팅한다.) 내 경우엔 mock API 구현에 편의를 위해 JSON server를 사용해 왔는데, 역시 이를 베이스로 하고 JWT 관련 패키지를 추가하여 구현을 시도해봤다. 추가 한 auth 관련 패키지 json-server-auth JSON server용으로 만들어진 JWT 인증 미들웨어다. 다른 몇 가지 패키지들을 찾아보고 가장
 개발환경 WSL2 + zsh로 갈아타기
개발환경 WSL2 + zsh로 갈아타기기존 환경 얼마 전까지만 해도 VS Code의 터미널을 git bash로 (이하 bash) 설정해서 5년 가까이 bash 상에서 CLI를 사용해왔다. (아! 참고로 나는 Windows 10 사용자다. 맥이었으면 진즉부터 terminal을 썼겠지…) 이 블로그 테마를 제작 후에 몇 번 mac이나 linux 환경에서 테마 설치 오류에 대한 이슈가 올라왔었고, 최근에 어떤 사이트를 번역하는데 해당 사이트 빌드가 bash 상에서는 정상적으로 이루어지지 않아 확인해보니 linux 상에서는 올바르게 빌드 되어 linux 환경에 대한 필요가
