tagpadding-bottom
 colum flexbox에서 padding bottom 문제 해결
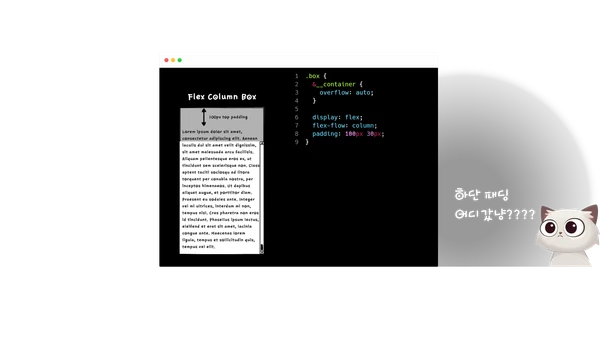
colum flexbox에서 padding bottom 문제 해결FlexBox를 사용 하는 중 padding-bottom이 실종되는 상황을 만나게 되었다. 정확하게는 Firefox에서 column flexbox에 발생 된 문제로 overflow: auto에 의해 스크롤이 발생되었을 때 하단에 적용해 둔 padding이 실종되는 상황이다. 물론, Chrome은 렌더링이 잘 된다… 힘내요 FireFox 발견된 상황 적용된 코드 해당 문제와 관련 없는 코드는 삭제해 두었고, padding-top/bottom에 해당하는 값은 식별이 쉽도록 일부러 100px을 넣어두었다. .frm {
