tagNuxt
 Nuxt Router kebab-case 처리
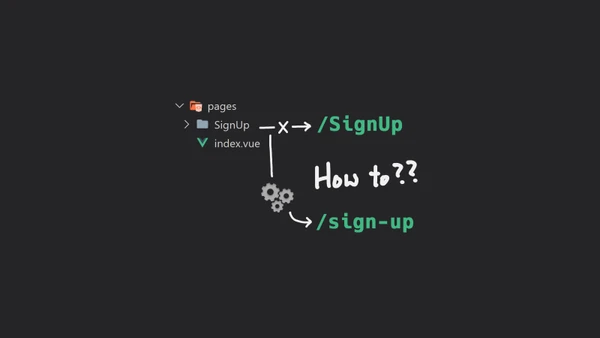
Nuxt Router kebab-case 처리Nuxt를 사용할 때 page component 파일을 PascalCase 혹은 camelCase로 생성하게 되면 router name 역시 PascalCase, camelCase로 고스란히 생성된다. 물론 case-insensitive 처리해도 되지만, URL에 대소문자가 섞여 노출 되는게 썩 좋은 경험은 아니었어서 kebab-case로 노출되도록 변경이 필요했다. 단순하게 page component 파일을 생성할 때 파일명 자체를 kabab-case에 맞추어서 생성해도 충분히 되기는 한데, 다른 컴포넌트 파일들과의 일관성을
 Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기
Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기최근 프로젝트를 진행하면서 본격적으로 Storybook을 도입하기로 해서 Nuxt에 Storybook을 통합하여 프로덕트를 만들어 갔다. (but… 뒤로 갈 수록 일정 부족으로 인해 story 작성을 포기한건 안 비밀… 쿨럭…) Nuxt에 Storybook을 통합시키는데 생각보다 난관이 좀 있었다. Storybook 자체 오류도 문제였지만, 트러블 슈팅을 위한 공식 자료를 찾기 어려웠을 뿐더러 개개인들이 블로그나 github issue에 달아둔 코멘트 등을 일일이 찾아서 올바르게(?) 동작하는 것을 솎아내야 하기에 제법 시간이 든
