최근 게시글
 Nuxt를 통해 보는 프론트엔드 개발자가 하는 일흔한 착각 in 하코사 (1)
Nuxt를 통해 보는 프론트엔드 개발자가 하는 일흔한 착각 in 하코사 (1)* 미리 언급해두지만, 여기서 이야기하는 프론트엔드 개발자는 넓은 범위의 프론트엔드 개발자가 아니라 좁은 의미 — 소위 Front-End framework를 이용하며 JS(혹은 TS)를 주 언어로 프로덕트를 개발하는, 현재 기업들이 채용하고 있는 Front-End 개발자로 한정한다. 또한, 내가 개발하고 있는 방법에서의 이야기이기 때문에 이것을 일반화 시킬 수 없고, 초급 수준의 프론트엔드 개발자로서 (내가 생각하는) 최소한 이 것들을 해야함을 알고 시작하시라 이야기하기 위한 참고 정도로 보시라. 이 글의 목적은
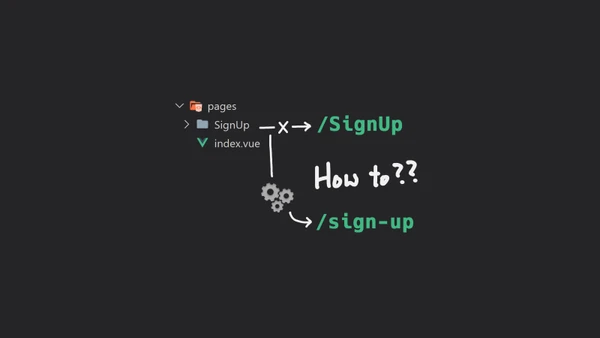
 Nuxt Router kebab-case 처리
Nuxt Router kebab-case 처리Nuxt를 사용할 때 page component 파일을 PascalCase 혹은 camelCase로 생성하게 되면 router name 역시 PascalCase, camelCase로 고스란히 생성된다. 물론 case-insensitive 처리해도 되지만, URL에 대소문자가 섞여 노출 되는게 썩 좋은 경험은 아니었어서 kebab-case로 노출되도록 변경이 필요했다. 단순하게 page component 파일을 생성할 때 파일명 자체를 kabab-case에 맞추어서 생성해도 충분히 되기는 한데, 다른 컴포넌트 파일들과의 일관성을
 JS to SCSS 변환
JS to SCSS 변환최근 프로젝트에 Storybook을 도입하면서 덩달아 고민하게 되었던 것이 SCSS 변수를 JS에서 공유하는 문제였다. 혹자는 굳이 그런짓(?)을 왜 하려고 하느냐 할 수도 있겠으나, 현재 올려둔 Storybook Sample에 utils 항목처럼 디자이너가 정의해 둔 색상, 글꼴 등을 일목요연하게 볼 수 있도록 정리해 두고 싶어서였다. (물론, 일이 그렇게 커질지는 알지 못했다 ㅋㅋ) 실패, 또 실패… 처음에는 SCSS에서 :export { … }를 이용하는 방법도 생각해봤지만 변수를 일일이 두 번 작성하는 것도 불편할 뿐더러,
 Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기
Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기최근 프로젝트를 진행하면서 본격적으로 Storybook을 도입하기로 해서 Nuxt에 Storybook을 통합하여 프로덕트를 만들어 갔다. (but… 뒤로 갈 수록 일정 부족으로 인해 story 작성을 포기한건 안 비밀… 쿨럭…) Nuxt에 Storybook을 통합시키는데 생각보다 난관이 좀 있었다. Storybook 자체 오류도 문제였지만, 트러블 슈팅을 위한 공식 자료를 찾기 어려웠을 뿐더러 개개인들이 블로그나 github issue에 달아둔 코멘트 등을 일일이 찾아서 올바르게(?) 동작하는 것을 솎아내야 하기에 제법 시간이 든
 2020 이직 이야기네 번째, Job Description
2020 이직 이야기네 번째, Job Description이직 이야기의 마지막으로 Job Description에 대한 이야기를 좀 해보려고 한다. 부실한 Job Description 이직을 진행하면서 가장 시간 소비를 많게 만들거나 불필요한 에너지를 소모하게 만드는 요인 중 적지 않은 부분을 차지한 것이 바로 부실하거나 애매모호한 Job Description이었다. 예를 들면 이런 식이다. (실제로 받아본 JD다) 업무 내용 RestAPI를 기반으로 자사 플랫폼 서비스 프론트엔드 개발 자격 요건 HTML, CSS(Sass), javascript, typescript에 대한 이해
