최근 게시글
 json-server에 사용자 인증 구현하기
json-server에 사용자 인증 구현하기최근 진행했던 한 기업의 사전 과제에서 JWT 인증 처리를 포함한 Mock API 구현이 범위에 있어 시도해 봤던 방법을 기록으로 남겨본다. (JSON server는 사용할 줄 안다는 가정하에서 포스팅한다.) 내 경우엔 mock API 구현에 편의를 위해 JSON server를 사용해 왔는데, 역시 이를 베이스로 하고 JWT 관련 패키지를 추가하여 구현을 시도해봤다. 추가 한 auth 관련 패키지 json-server-auth JSON server용으로 만들어진 JWT 인증 미들웨어다. 다른 몇 가지 패키지들을 찾아보고 가장
 개발환경 WSL2 + zsh로 갈아타기
개발환경 WSL2 + zsh로 갈아타기기존 환경 얼마 전까지만 해도 VS Code의 터미널을 git bash로 (이하 bash) 설정해서 5년 가까이 bash 상에서 CLI를 사용해왔다. (아! 참고로 나는 Windows 10 사용자다. 맥이었으면 진즉부터 terminal을 썼겠지…) 이 블로그 테마를 제작 후에 몇 번 mac이나 linux 환경에서 테마 설치 오류에 대한 이슈가 올라왔었고, 최근에 어떤 사이트를 번역하는데 해당 사이트 빌드가 bash 상에서는 정상적으로 이루어지지 않아 확인해보니 linux 상에서는 올바르게 빌드 되어 linux 환경에 대한 필요가
 Pass function as props in vue
Pass function as props in vueEvent handling and Atomic Design System Atomic Design System을 컴포넌트 설계 방법론으로 가져가면서, 각 컴포넌트에 독립적으로 고립(?)된 데이터 구조를 만들게 되면서 (이게 맞는 방식인지는 잘 모르겠지만) 불편함이 점점 발생되었던 것 중 하나가 유저 인터랙션에 의해 발생되는 데이터 변경을 위해 쌓여진 컴포넌트 구조를 따라 계속 이벤트를 전달하고 이벤트 리스너를 통해 처리하는 방식이었다. 예를 들자면 이런 흐름 말이다. Vue 공식 문서도 그렇고, 지금까지 보아온 대다수의 강의에서도
 2020년 회고
2020년 회고올해는 아홉수를 제대로 겪은 한 해 였던 것 같다. 2번의 퇴사 아홉수를 제대로 겪게 만든 가장 큰 이벤트였다. 지난 2월 말 모 여행사를 퇴사했고 11월 말을 기점으로 8개월 만에 두 번째 회사를 퇴사했다. 그리고 두 번 모두 사측의 이유로 퇴사가 진행되었고, 둘 모두 소위 거지 같은 퇴사 절차를 밟았다. 2월의 퇴사는 포스팅 했었으니, 차후 시간이 되면 두 번째 퇴사에 대한 이야기도 포스팅 할 예정이다. 그렇다고 전혀 소득이 없는 것은 아니다. 이직에 관하여서는 잡플래닛의 평을 "관리"하여 (관리라 쓰고
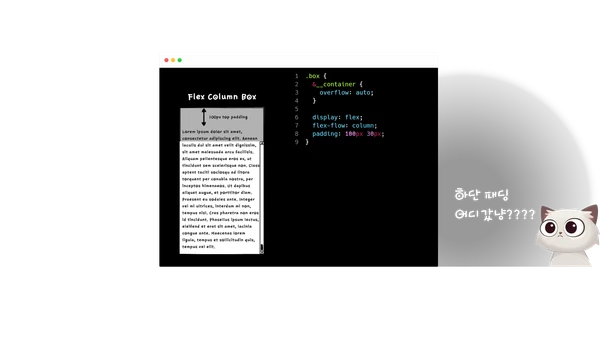
 colum flexbox에서 padding bottom 문제 해결
colum flexbox에서 padding bottom 문제 해결FlexBox를 사용 하는 중 padding-bottom이 실종되는 상황을 만나게 되었다. 정확하게는 Firefox에서 column flexbox에 발생 된 문제로 overflow: auto에 의해 스크롤이 발생되었을 때 하단에 적용해 둔 padding이 실종되는 상황이다. 물론, Chrome은 렌더링이 잘 된다… 힘내요 FireFox 발견된 상황 적용된 코드 해당 문제와 관련 없는 코드는 삭제해 두었고, padding-top/bottom에 해당하는 값은 식별이 쉽도록 일부러 100px을 넣어두었다. .frm {
