최근 게시글
 학습에 대한 오해
학습에 대한 오해어느 분야가 그렇지 않겠느냐마는, IT 업계에 종사하려면 혹은 이미 종사하고 있으면 새롭게 나타나는 기술이나 기존에 알고 있던 기술이 판올림되거나 등등의 문제로 지속적인 학습이 필수 불가결한 부분인듯 하다. 개인적으로 소소하게 강의형으로 스터디를 진행해보면서 느끼기도 한 부분이고, 커뮤니티에 올라오는 질문들이나, 세미나 혹은 세미나 뒤풀이에서 듣는 이야기들이나, 취업을 준비하는 이들 혹은 연차가 낮은 분들을 상담해주다보면 학습에 대한 오해를 가지고 있는 경우를 너무 쉽게 볼 수 있는 것 같다. 학습과 학습의 행위는 서로 다르다.
 모르는 사람에게 질문할거면 예의 좀 지켜라
모르는 사람에게 질문할거면 예의 좀 지켜라한 달 전, 멘토 찾기 게시판에 비전공자로 이제 막 학원을 수료해서 취업을 준비하고 있는데 연락이 오지 않아 어디서부터 어떻게 시작해야 할지 모르겠다며 조언해줄 사람을 찾는 글에 마침 집 근처이기도 하고해서 어느 정도의 도움은 드릴 수 있을 거란 생각에 내가 있는 장소로 올 수 있다면 쪽지를 달라고 댓글을 달아 두었었다. 그런데 어제, 네이버 카페 앱으로부터 댓글 알람이 하나 왔다. 그 댓글에 해당 질문과 전혀 관련이 없는 누군가가 조언을 구한다며 쪽지를 보냈다고 다짜고짜 대댓글을 달아둔 것. 지금도 나는 그 쪽지를 열어보고
 파이썬으로 웹 크롤러 만들기
파이썬으로 웹 크롤러 만들기내가 스탭으로 활동하고 있는 카페에는 하루에 십수개의 질문 게시글이 올라오고, 그 중 질문자의 일부는 답변을 받은 이후에 삭제하는 일이 빈번하게 일어나고 있다. 이에 대해 패널티를 주고 있지만, 매 순간마다 지켜보고 있기는 어려우니 답변을 받고 삭제하는 이들을 잡아내는 것이나 삭제했다는 근거를 남겨놓는 것이 쉬운 일만은 아니었다. (패널티를 부여하면 자기는 삭제한 적이 없거나 답변이 없었다며 발뺌하는 경우가 허다하게 많다. 구체적으로 언제 올린 어떤 글이 몇 개의 댓글이 있었는지 따박따박 근거를 대면 그제서야 삭제 행위를 시인하는
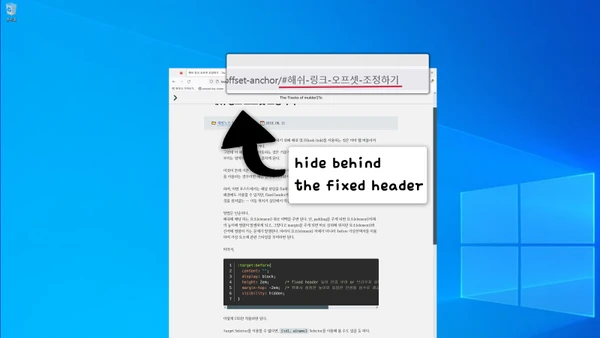
 해쉬 링크 오프셋 조정하기
해쉬 링크 오프셋 조정하기HTML 문서 내의 특정 위치로 이동하기 위해 해쉬 링크(hash link)를 사용하는 것은 아마 웹 퍼블리셔라면 모르는 이가 없을 거다. 그런데 이 해쉬 링크로 이동하는 것은 기본적으로 해당 위치로 스크롤을 이동시키기 때문에 가시적으로 보이는 영역의 최 상단에 걸치게 된다. 이것이 본래 기본 기능이기 때문에 크게 문제가 될 것은 없지만, 최근 많이 사용되고 있는 fixed header를 사용하는 경우라면 해당 영역에 가리워지는 형태를 쉽게 만나게 된다. 하여, 이번 포스트에서는 해당 현상을 fix하는 방법에 대해 소개하고자
 접근 가능한 탭 UI 만들기
접근 가능한 탭 UI 만들기기존 방식의 문제점 과거, WAI-ARIA가 본격적으로 도입되기 이전에는 탭 콘텐츠에 대한 접근성을 제공할 방법 자체가 제한이 많았기 때문에 웹 콘텐츠 접근성 지침(이하 KWCAG)의 기준을 최대한 벗어나지 않는 대체 방안들로 제공이 되었다. 그 중 대표적인 것이, <div> <ul> <li><a href="#tab1">tab 1</a></li> <li><a href="#tab2">tab 2</a></li> <li><a
