category개발노트A11Y
 접근성 향상을 위한 이름 짓기
접근성 향상을 위한 이름 짓기※ 이 글은 Hidde de Vries가 작성한 Naming things to improve accessibility를 를 원작자의 허가를 받고 번역한 글입니다. 일부 오역이 있을 수 있습니다. 접근성을 향상시키기 위해 할 수 있는 한 가지는 항상 개체들에 접근 가능한 이름을 지정하는 것입니다. 고유하고 유용한 이름은 이상적으로 탐색에 유용할 수 있습니다. 이 게시글에서는 브라우저가 링크, 양식 필드, 테이블, 양식 그룹들의 이름을 결정하는 방법을 설명합니다. 이 게시글은 지난 로테르담에서의 WordCamp에서 발표한 당신의
 접근성 교육에서 자주 나오는 상위 5가지 질문
접근성 교육에서 자주 나오는 상위 5가지 질문※ 이 글은 Carie Fisher가 Deque Blog에 작성한 Top 5 Questions Asked in Accessibility Trainings를 원작자의 허가를 받고 번역한 글입니다. 일부 오역이 있을 수 있습니다. 디지털 접근성 세계에서 일하기 딱 좋은 시기입니다! 불과 몇 년전만 해도 접근성 스페셜리스트로서의 업무를 찾는 것 — 특히 민간 기업에서 찾는 경우에는 더욱더 어려울 수 있었습니다. 일부 채용이 열리기도 했지만, "정규"직에 덧붙인 파트타임으로 담당하거나 UX 부서의 일부로 있을
 접근 가능한 숨김 텍스트
접근 가능한 숨김 텍스트숨김 텍스트 오래동안 묵어있던 글감을 다시 꺼냈다. 다양한(?) 짓거리를 포스팅하려고 하다 결국은 포기하고 단순하게 포스팅 하기로… = _=a 퍼블리싱 작업을 진행하다보면 종종 숨김 텍스트를 사용해야 하는 상황에 맞닥뜨릴 때가 많다. IR(Image Replace) 기법을 사용해야 할 때가 그 중 대표적인 한 가지이고, 기획 문서나 디자인 시안에는 존재하지 않지만 문맥 상 혹은 문서 구조 상 숨겨져 있는 제목을 넣어주어야 할 경우라던가, 혹은 바로 위에 보이는 것 처럼 이모티콘(?)을 사용하면서 이 이모티콘에 대한 적절한 대체
 깃북 파일 저장 시 오류 문제 해결
깃북 파일 저장 시 오류 문제 해결한 동안 잘 사용하지 않다가 근래 다시 gitbook toolchain을 사용하고 있는데, gitbook toolchain이 가지고 있는 고질적인 문제가 있었다. gitbook serve 명령을 통해 로컬 서버를 띄운 상태에서 내용을 작성하고 파일을 저장하면, 자동으로 re-generate하고 새로고침 하게 되는데 이 과정에서 오류가 발생하면서 서버가 죽어버린다. 처음엔 내가 뭘 잘못한건가 싶어서 여기저기 검색을 하고 다녔는데 알고보니 나만 이런게 아니더라는… [1]
 크로스 브라우징이란?크로스 브라우징에 대한 오해
크로스 브라우징이란?크로스 브라우징에 대한 오해'크로스 브라우징' 이라는 용어가 나온지도 10년이 훌쩍 넘은 듯 하다. 그런데 10년이 넘도록 크로스 브라우징에 대한 이해는 여전히 잘못된 면모가 자꾸 보인다. 크로스 브라우징은 동일성을 의미하지 않는다. 결론부터 이야기 해서 대다수의 가지고 있는 오해는 바로 '동일성'이다. 크로스 브라우징을 이야기 할 때 종종 볼 수 있는 글이 '모든 브라우저에서 똑같이 보이게'라고 하는 것인데 당장 네이버에서 크로스 브라우징을 검색해만 보아도 이러한 글을 쉽게 접할 수 있다. 더구나 하코사에서는 심심치 않게 이것을
 파이썬으로 웹 크롤러 만들기
파이썬으로 웹 크롤러 만들기내가 스탭으로 활동하고 있는 카페에는 하루에 십수개의 질문 게시글이 올라오고, 그 중 질문자의 일부는 답변을 받은 이후에 삭제하는 일이 빈번하게 일어나고 있다. 이에 대해 패널티를 주고 있지만, 매 순간마다 지켜보고 있기는 어려우니 답변을 받고 삭제하는 이들을 잡아내는 것이나 삭제했다는 근거를 남겨놓는 것이 쉬운 일만은 아니었다. (패널티를 부여하면 자기는 삭제한 적이 없거나 답변이 없었다며 발뺌하는 경우가 허다하게 많다. 구체적으로 언제 올린 어떤 글이 몇 개의 댓글이 있었는지 따박따박 근거를 대면 그제서야 삭제 행위를 시인하는
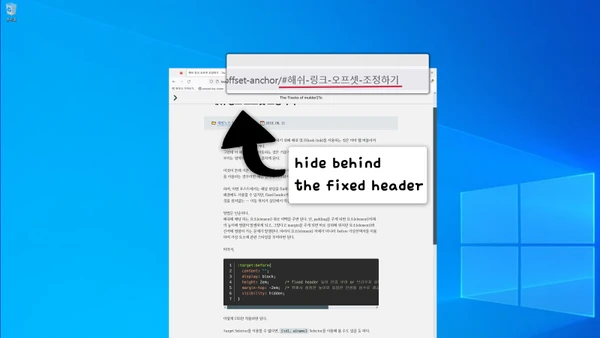
 해쉬 링크 오프셋 조정하기
해쉬 링크 오프셋 조정하기HTML 문서 내의 특정 위치로 이동하기 위해 해쉬 링크(hash link)를 사용하는 것은 아마 웹 퍼블리셔라면 모르는 이가 없을 거다. 그런데 이 해쉬 링크로 이동하는 것은 기본적으로 해당 위치로 스크롤을 이동시키기 때문에 가시적으로 보이는 영역의 최 상단에 걸치게 된다. 이것이 본래 기본 기능이기 때문에 크게 문제가 될 것은 없지만, 최근 많이 사용되고 있는 fixed header를 사용하는 경우라면 해당 영역에 가리워지는 형태를 쉽게 만나게 된다. 하여, 이번 포스트에서는 해당 현상을 fix하는 방법에 대해 소개하고자
 접근 가능한 탭 UI 만들기
접근 가능한 탭 UI 만들기기존 방식의 문제점 과거, WAI-ARIA가 본격적으로 도입되기 이전에는 탭 콘텐츠에 대한 접근성을 제공할 방법 자체가 제한이 많았기 때문에 웹 콘텐츠 접근성 지침(이하 KWCAG)의 기준을 최대한 벗어나지 않는 대체 방안들로 제공이 되었다. 그 중 대표적인 것이, <div> <ul> <li><a href="#tab1">tab 1</a></li> <li><a href="#tab2">tab 2</a></li> <li><a
 Chrome 이미지 프린트 화질 문제
Chrome 이미지 프린트 화질 문제이번 퇴직 이후에 이직을 위해 github 블로그에 올려둔 이력서를 업데이트 하면서 웹과 인쇄용을 동시 지원하기 위한 작업을 진행했었다. 첫 페이지를 커버 페이지처럼 사용하기 위해서 여행지에서 찍은 사진을 삽입해 두고 너무 사실적인(?) 사진을 집어 넣는 것보다는 약간 필터를 적용하는게 나아보여서 세피아 필터처리를 해 두었었다. 그런데 문제가… PDF로 출력을 해놓고 보니 사진이 뭉개져 보이는 현상이 발견 되는… 처음에 적용해 둔 사진이 800 * 534 사이즈라 해상도의 문제일까해서 더 높은 해상도의 이미지로 교체해서 적용해
 HTML 5.2 변경점 제대로 이해하기
HTML 5.2 변경점 제대로 이해하기지난 14일 HTML 5.2가 Recommendation(이후 REC)으로 정식 등록되었다. W3C HTML 명세에는 Changes라는 섹션이 있어 이전 버전으로부터 변경된 사항들이 기술되어 있는데, HTML 5.2가 REC로 등록 됨에 따라 이 changes가 각종 SNS 및 블로그들을 통해 전파되고 있는 중이다. 헌데, 역시나 예상대로 이 변경점들을 명세의 내용과 함께 보는 것이 아니라, 그냥 그 텍스트로 기술 된 그대로만 받아들이는 사람들이 더러 발생되고 있는 듯이 보인다. 심지어는 이것이 본래 W3C 명세에 기술 되어 있는
