category개발노트HTML/CSS
 colum flexbox에서 padding bottom 문제 해결
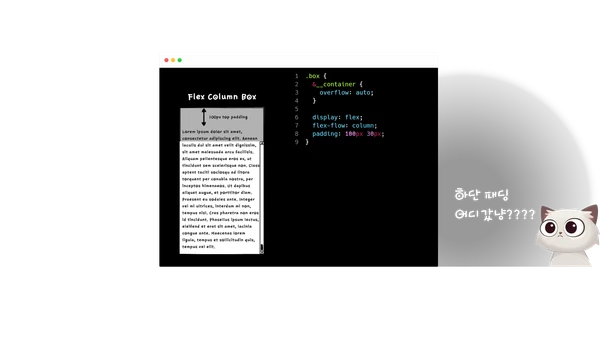
colum flexbox에서 padding bottom 문제 해결FlexBox를 사용 하는 중 padding-bottom이 실종되는 상황을 만나게 되었다. 정확하게는 Firefox에서 column flexbox에 발생 된 문제로 overflow: auto에 의해 스크롤이 발생되었을 때 하단에 적용해 둔 padding이 실종되는 상황이다. 물론, Chrome은 렌더링이 잘 된다… 힘내요 FireFox 발견된 상황 적용된 코드 해당 문제와 관련 없는 코드는 삭제해 두었고, padding-top/bottom에 해당하는 값은 식별이 쉽도록 일부러 100px을 넣어두었다. .frm {
 white space는 4px이다? 정말?
white space는 4px이다? 정말?묵혀있던 글 감 하나를 꺼냈다. "요소(element) 간 공백, 즉 white space를 제거하려면 어떻게 해야 하는가?" 에 대한 해결 방법에서 흔히 발견 할 수 있는 네거티브 마진을 주는 방식에서 소개 되는 것이 <nav> <a href="#">list 1</a> <a href="#">list 2</a> <a href="#">list 3</a> </nav> nav { > a { display: inline-block;
 크로스 브라우징이란?크로스 브라우징에 대한 오해
크로스 브라우징이란?크로스 브라우징에 대한 오해'크로스 브라우징' 이라는 용어가 나온지도 10년이 훌쩍 넘은 듯 하다. 그런데 10년이 넘도록 크로스 브라우징에 대한 이해는 여전히 잘못된 면모가 자꾸 보인다. 크로스 브라우징은 동일성을 의미하지 않는다. 결론부터 이야기 해서 대다수의 가지고 있는 오해는 바로 '동일성'이다. 크로스 브라우징을 이야기 할 때 종종 볼 수 있는 글이 '모든 브라우저에서 똑같이 보이게'라고 하는 것인데 당장 네이버에서 크로스 브라우징을 검색해만 보아도 이러한 글을 쉽게 접할 수 있다. 더구나 하코사에서는 심심치 않게 이것을
 해쉬 링크 오프셋 조정하기
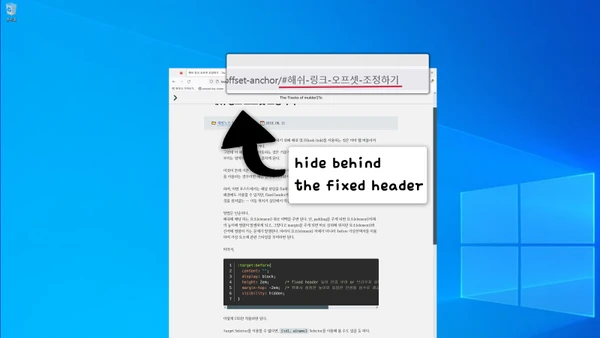
해쉬 링크 오프셋 조정하기HTML 문서 내의 특정 위치로 이동하기 위해 해쉬 링크(hash link)를 사용하는 것은 아마 웹 퍼블리셔라면 모르는 이가 없을 거다. 그런데 이 해쉬 링크로 이동하는 것은 기본적으로 해당 위치로 스크롤을 이동시키기 때문에 가시적으로 보이는 영역의 최 상단에 걸치게 된다. 이것이 본래 기본 기능이기 때문에 크게 문제가 될 것은 없지만, 최근 많이 사용되고 있는 fixed header를 사용하는 경우라면 해당 영역에 가리워지는 형태를 쉽게 만나게 된다. 하여, 이번 포스트에서는 해당 현상을 fix하는 방법에 대해 소개하고자
 Chrome 이미지 프린트 화질 문제
Chrome 이미지 프린트 화질 문제이번 퇴직 이후에 이직을 위해 github 블로그에 올려둔 이력서를 업데이트 하면서 웹과 인쇄용을 동시 지원하기 위한 작업을 진행했었다. 첫 페이지를 커버 페이지처럼 사용하기 위해서 여행지에서 찍은 사진을 삽입해 두고 너무 사실적인(?) 사진을 집어 넣는 것보다는 약간 필터를 적용하는게 나아보여서 세피아 필터처리를 해 두었었다. 그런데 문제가… PDF로 출력을 해놓고 보니 사진이 뭉개져 보이는 현상이 발견 되는… 처음에 적용해 둔 사진이 800 * 534 사이즈라 해상도의 문제일까해서 더 높은 해상도의 이미지로 교체해서 적용해
 HTML 5.2 변경점 제대로 이해하기
HTML 5.2 변경점 제대로 이해하기지난 14일 HTML 5.2가 Recommendation(이후 REC)으로 정식 등록되었다. W3C HTML 명세에는 Changes라는 섹션이 있어 이전 버전으로부터 변경된 사항들이 기술되어 있는데, HTML 5.2가 REC로 등록 됨에 따라 이 changes가 각종 SNS 및 블로그들을 통해 전파되고 있는 중이다. 헌데, 역시나 예상대로 이 변경점들을 명세의 내용과 함께 보는 것이 아니라, 그냥 그 텍스트로 기술 된 그대로만 받아들이는 사람들이 더러 발생되고 있는 듯이 보인다. 심지어는 이것이 본래 W3C 명세에 기술 되어 있는
- W3C HTML5 Specification 번역 준비
머리 속에서 사라지기 전에 남겨놔야 할 거 같아서 미비한 대로 기록해둔다. HTML 5.1 명세가 지난 9월 중순에 PR 상태가 되어서 이제까지 번역하던 HTML 5 버전을 어찌할까 고민하다 과감히 접어버리고(?) 새로이 5.1 버전부터 다시 번역하기로 마음먹고 W3C github repository를 다시 pull 받았다. HTML 5 때에는 해당 명세 페이지를 복사해 왔었으나, 아무래도 버전업이 될 때마다 diff가 되기 힘들듯 하여 github의 것을 그대로 활용해서 사용하려 했는데… 뭔가 복잡한 과정을 거쳐야 명세 페이지가
 X-UA-Compatible를 HTTP header 정보로 제공하기
X-UA-Compatible를 HTTP header 정보로 제공하기퍼블리싱의 이슈의 중심에는 늘 Microsoft Internet Explorer(이후 IE)가 있다. IE의 버전이 업데이트가 되면서 IE 8버전부터 호환성 보기라는 요상한 기능이 하나 추가가 되었었다. 하위 호환성을 위한 정책이라지만 이 녀석 때문에 생기는 문제는 여전히 너무 많다. 그 중 한 가지가 바로 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 이 녀석이다. 이 녀석을 사용함으로 인해서 늘 W3C markup
 class name에 대한 고찰
class name에 대한 고찰금일 오전 하코사에 이러한 질문이 올라왔다. .mt0{margin-top:0px !important;} .mt5{margin-top:5px !important;} .mt10{margin-top:10px !important;} .mt15{margin-top:15px !important;} .ml5{margin-left:5px !important;} .ml10{margin-left:10px !important;} .ml15{margin-left:15px !important;} .ml20{margin-left:20px
 Facebook 공유하기 오픈그래프 스크랩 정보 확인
Facebook 공유하기 오픈그래프 스크랩 정보 확인최근 수능 프로모션 관계로 이벤트 페이지에 facebook share 기능을 붙이느라 이래저래 작업을 해서 테스트를 진행하는데 의도한대로 나타나지 않아 도대체 무엇이 문제인가?를 파악하기 위해 이래저래 애꿎은 코드만 달달 볶고 있다가 구글 선생님 덕분에 facebook 에서 현재 스크랩 된 정보를 확인 할 수 있는 디버거 툴이 있다는 것을 알게 되었다… (진즉에 알았더라면… ㅠ_ㅠ ) Open Graph Object Debugger 페이지 일단, URL부터 투척!! Open Graph Object Debugger 디버거 페이지로
