category개발노트Front-End
 Atomic Design + Storybook 적용 후기
Atomic Design + Storybook 적용 후기ㄱ사에서 프로덕트를 만들며 atomic design을 적용하고 storybook을 토대로 디자인 시스템을 구축해보기로 했다. 프로젝트 진행 초기에는 디자이너도 동의하는 부분이었지만 제대로 진행되지 못했고 결국 디자인 시스템을 구축하는 것은 실패로 돌아갔다. 실패에 대한 이유와 적용 경험으로 얻은 것들을 풀어보고자 한다. 참고로 atomic design이나 storybook이 무엇인지는 글에 포함 시키지 않는다. 내가 글을 쓰는 것보다는 이미 좋은 글들이 많으니까 😁 적용기 실패 경험 앞서 언급한 것처럼 입사 초 디자이너와 이야기
 json-server에 사용자 인증 구현하기
json-server에 사용자 인증 구현하기최근 진행했던 한 기업의 사전 과제에서 JWT 인증 처리를 포함한 Mock API 구현이 범위에 있어 시도해 봤던 방법을 기록으로 남겨본다. (JSON server는 사용할 줄 안다는 가정하에서 포스팅한다.) 내 경우엔 mock API 구현에 편의를 위해 JSON server를 사용해 왔는데, 역시 이를 베이스로 하고 JWT 관련 패키지를 추가하여 구현을 시도해봤다. 추가 한 auth 관련 패키지 json-server-auth JSON server용으로 만들어진 JWT 인증 미들웨어다. 다른 몇 가지 패키지들을 찾아보고 가장
 개발환경 WSL2 + zsh로 갈아타기
개발환경 WSL2 + zsh로 갈아타기기존 환경 얼마 전까지만 해도 VS Code의 터미널을 git bash로 (이하 bash) 설정해서 5년 가까이 bash 상에서 CLI를 사용해왔다. (아! 참고로 나는 Windows 10 사용자다. 맥이었으면 진즉부터 terminal을 썼겠지…) 이 블로그 테마를 제작 후에 몇 번 mac이나 linux 환경에서 테마 설치 오류에 대한 이슈가 올라왔었고, 최근에 어떤 사이트를 번역하는데 해당 사이트 빌드가 bash 상에서는 정상적으로 이루어지지 않아 확인해보니 linux 상에서는 올바르게 빌드 되어 linux 환경에 대한 필요가
 Pass function as props in vue
Pass function as props in vueEvent handling and Atomic Design System Atomic Design System을 컴포넌트 설계 방법론으로 가져가면서, 각 컴포넌트에 독립적으로 고립(?)된 데이터 구조를 만들게 되면서 (이게 맞는 방식인지는 잘 모르겠지만) 불편함이 점점 발생되었던 것 중 하나가 유저 인터랙션에 의해 발생되는 데이터 변경을 위해 쌓여진 컴포넌트 구조를 따라 계속 이벤트를 전달하고 이벤트 리스너를 통해 처리하는 방식이었다. 예를 들자면 이런 흐름 말이다. Vue 공식 문서도 그렇고, 지금까지 보아온 대다수의 강의에서도
 Nuxt Router kebab-case 처리
Nuxt Router kebab-case 처리Nuxt를 사용할 때 page component 파일을 PascalCase 혹은 camelCase로 생성하게 되면 router name 역시 PascalCase, camelCase로 고스란히 생성된다. 물론 case-insensitive 처리해도 되지만, URL에 대소문자가 섞여 노출 되는게 썩 좋은 경험은 아니었어서 kebab-case로 노출되도록 변경이 필요했다. 단순하게 page component 파일을 생성할 때 파일명 자체를 kabab-case에 맞추어서 생성해도 충분히 되기는 한데, 다른 컴포넌트 파일들과의 일관성을
 JS to SCSS 변환
JS to SCSS 변환최근 프로젝트에 Storybook을 도입하면서 덩달아 고민하게 되었던 것이 SCSS 변수를 JS에서 공유하는 문제였다. 혹자는 굳이 그런짓(?)을 왜 하려고 하느냐 할 수도 있겠으나, 현재 올려둔 Storybook Sample에 utils 항목처럼 디자이너가 정의해 둔 색상, 글꼴 등을 일목요연하게 볼 수 있도록 정리해 두고 싶어서였다. (물론, 일이 그렇게 커질지는 알지 못했다 ㅋㅋ) 실패, 또 실패… 처음에는 SCSS에서 :export { … }를 이용하는 방법도 생각해봤지만 변수를 일일이 두 번 작성하는 것도 불편할 뿐더러,
 Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기
Nuxt + Storybook 통합 하기Nuxt Storybook 통합 삽질기최근 프로젝트를 진행하면서 본격적으로 Storybook을 도입하기로 해서 Nuxt에 Storybook을 통합하여 프로덕트를 만들어 갔다. (but… 뒤로 갈 수록 일정 부족으로 인해 story 작성을 포기한건 안 비밀… 쿨럭…) Nuxt에 Storybook을 통합시키는데 생각보다 난관이 좀 있었다. Storybook 자체 오류도 문제였지만, 트러블 슈팅을 위한 공식 자료를 찾기 어려웠을 뿐더러 개개인들이 블로그나 github issue에 달아둔 코멘트 등을 일일이 찾아서 올바르게(?) 동작하는 것을 솎아내야 하기에 제법 시간이 든
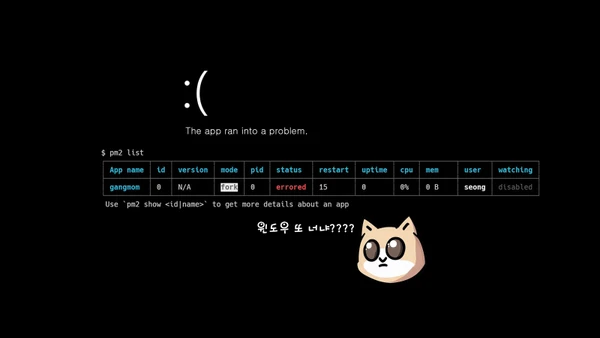
 Windows에서 PM2 실행 오류 해결
Windows에서 PM2 실행 오류 해결지난 주부터 합류한 회사에서 첫 번째 미션… 또 노드 서버가 죽고 있다. /=ㅁ=/ 정확하게는 시간이 지나면 response가 오래 걸리는 이슈가 발생된다고 하는데 아직 직접 눈으로 확인한 바는 아니라서 (서버 재시작 알람만 받고 있는 상태) 상태 확인을 위해 PM2를 돌려보기로 했다. 설치… 그리고 오류 PM2는 이미 이전 회사에서도 인수인계 단계에서 잠깐 본 경험은 있어서 어렵지 않게 구동하는데… 어? 뭔가 이상하다. 온라인으로 나오기는 하지만 Nuxt 빌드가 안되는 느낌인데? 아니나 다를까 페이지를 열어보니 안뜬다… pm2
 웹팩 4 마이그레이션 삽질기
웹팩 4 마이그레이션 삽질기Webpack 3를 기반으로 구축된 서비스를 Webpack 4로 마이그레이션 작업을 진행했는데 꽤나 많은 삽질이 동원 되어 차후에 이런 일이 또 있을까 하여 기록으로 남겨둔다. 일단, 최초의 패키지 상태를 보면 (스압 주의…), "dependencies": { …, "babel-runtime": "^6.26.0", }, "devDependencies": { …, "@kazupon/vue-i18n-loader": "^0.1.1", "autoprefixer": "^6.7.7", "babel-cli":
 babel 7 업데이트 후 node_modules 패키지가 변환되지 않는다면?
babel 7 업데이트 후 node_modules 패키지가 변환되지 않는다면?기존에 개발 된 프로덕트가 빌드하는데만 한 시간을 훌쩍 넘어가는 상황이 지속적으로 발생되어 빌드 속도 개선을 위한 일환으로 기존의 webpack 3.x를 4.x로 마이그레이션 작업을 진행하기로 했다. 헌데… webpack 4로 올리자니 기존에 사용되고 있던 패키지들의 버전이 문제가 되어 온갖 것들을 동시에 버전업 해야 하는 상황이 빚어져서 이렇게 진행하기에는 리스크가 클 것으로 판단하여 우선 babel부터 6.x에서 7.x로 마이그레이션을 진행하기로 했다. babel 공식 문서의 Upgrade to Babel 7을 참고서 삼아
